¿Desea agregar CSS personalizado para cambiar la apariencia de su sitio?.
Agregar CSS personalizado lo ayuda a cambiar el diseño y la apariencia de su sitio web, lo que no es posible a través de las opciones predeterminadas. Usar FTP es demasiado confuso para la mayoría de los principiantes, pero hay otras formas de agregar CSS personalizado.
En este artículo, le mostraremos cómo agregar fácilmente CSS personalizado a su sitio de WordPress sin editar ningún archivo de tema y cualquier duda puedes solicitar ayuda a una Agencia SEO en México.
¿Por qué agregar CSS personalizado en WordPress?
CSS es la abreviatura de hojas de estilo en cascada y es un lenguaje que le ayuda a diseñar su sitio web de WordPress. CSS y HTML van de la mano, ya que CSS se usa para diseñar diferentes elementos HTML como el color, el tamaño, el diseño y la visualización.
Agregar CSS personalizado ayuda a personalizar el diseño y la apariencia de su sitio, lo que no es posible a través de las opciones predeterminadas. Le brinda más control y puede realizar cambios fácilmente en su tema de WordPress con unas pocas líneas de código.
Por ejemplo, supongamos que desea cambiar el color de fondo de cada publicación individual en lugar de usar el mismo color en todo el sitio web. Al agregar un código CSS personalizado, puede personalizar el fondo de una publicación o página específica.
Del mismo modo, puede cambiar el estilo y la apariencia de las categorías de productos en su tienda de comercio electrónico utilizando CSS adicional.
Dicho esto, echemos un vistazo a las diferentes formas en que puede agregar CSS personalizado a su sitio web de WordPress. Puede hacer clic en el enlace a continuación para saltar a cualquier sección que le interese:
Método 1: agregar CSS personalizado usando el personalizador de temas
Desde WordPress 4.7, los usuarios ahora pueden agregar CSS personalizado directamente desde el área de administración de WordPress. Esto es súper fácil y podrá ver sus cambios con una vista previa en vivo al instante.
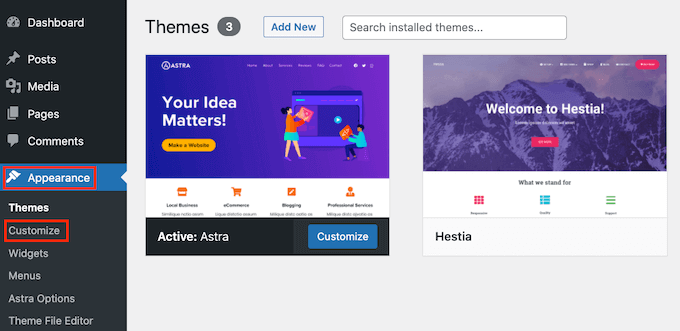
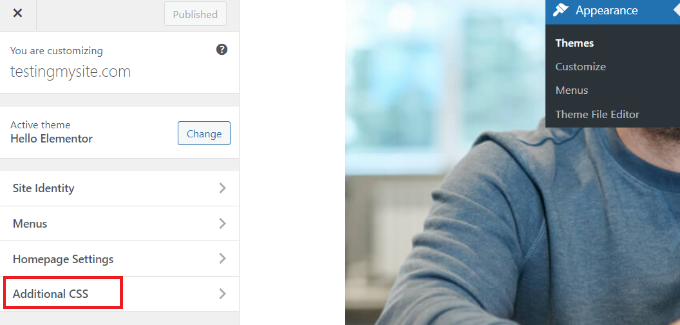
Primero, debe dirigirse a la página Apariencia » Personalizar desde su panel de WordPress.

Esto iniciará la interfaz del personalizador de temas de WordPress.
Verá la vista previa en vivo de su sitio con un montón de opciones en el panel izquierdo. Haga clic en la pestaña ‘CSS adicional’ del panel izquierdo.

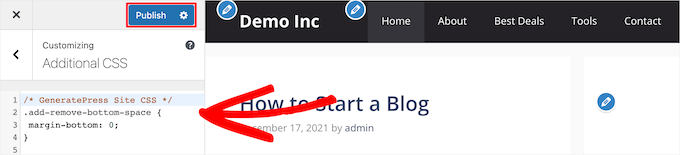
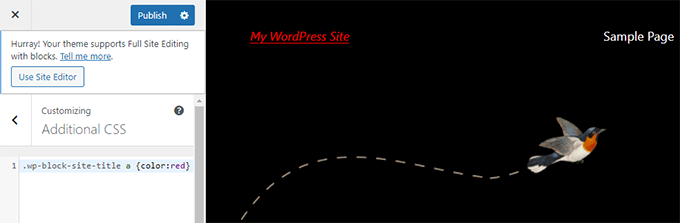
La pestaña se deslizará para mostrarle un cuadro simple donde puede agregar su CSS personalizado. Tan pronto como agregue una regla CSS válida, podrá verla aplicada en el panel de vista previa en vivo de su sitio web.

Puede continuar agregando código CSS personalizado hasta que esté satisfecho con el aspecto que tiene en su sitio.
No olvide hacer clic en el botón ‘Publicar’ en la parte superior cuando haya terminado.
Nota: Cualquier CSS personalizado que agregue usando el personalizador de temas solo está disponible con ese tema en particular. Si desea usarlo con otros temas, deberá copiarlo y pegarlo en su nuevo tema utilizando el mismo método.
Método 2: Agregar CSS personalizado usando un complemento
El primer método solo le permite guardar CSS personalizado para el tema actualmente activo. Si cambia el tema, es posible que deba copiar y pegar su CSS personalizado en el nuevo tema.
Si desea que se aplique su CSS personalizado independientemente del tema de WordPress que esté utilizando, entonces este método es para usted.
Lo primero que debe hacer es instalar y activar el complemento Simple Custom CSS. Si necesita ayuda, consulte a una Agencia SEO en Guadalajara.
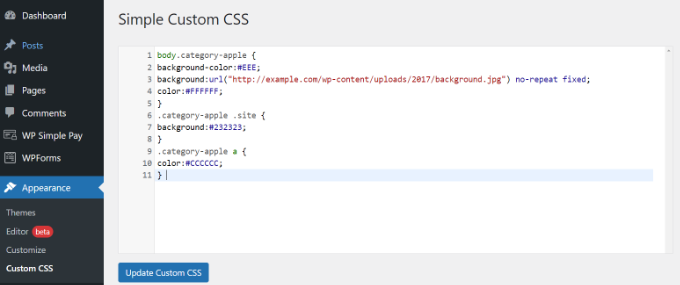
Tras la activación, simplemente vaya a Apariencia » CSS personalizado y escriba o pegue su CSS personalizado.

No olvide presionar el botón ‘Actualizar CSS personalizado’ para guardar sus cambios.
Ahora puede ver su sitio web de WordPress para ver el CSS personalizado en acción.
Método 3: agregar CSS adicional con Full Site Editor (FSE)
Otra forma de agregar CSS personalizado en WordPress es mediante el Editor de sitio completo (FSE). Con FSE, puede editar el diseño y el diseño de todo el sitio web utilizando el editor de bloques de WordPress, al igual que cuando edita una publicación o página de blog.
Tenga en cuenta que el editor de sitio completo solo está disponible para temas seleccionados. Para más detalles, puedes solicitar a una Agencia SEO en México.
Usar un complemento para agregar CSS es un poco más fácil. Dicho esto, si prefiere no usar un complemento, le mostraremos cómo acceder al personalizador incluso cuando ya no esté disponible en su menú de administración.
Todo lo que necesita hacer es iniciar sesión en su administrador de WordPress.
Luego, simplemente copie y pegue la siguiente URL en su navegador y reemplace ‘example.com’ con el nombre de dominio de su propio sitio web .
https://example.com/wp-admin/customize.php
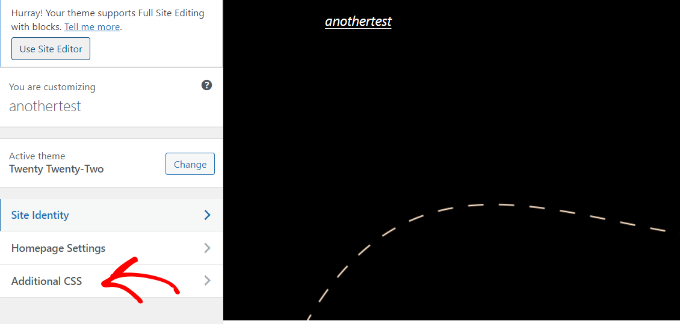
Esto lo llevará a una versión limitada del personalizador de temas. En el menú de la izquierda, debería ver la opción para agregar CSS personalizado en la parte inferior.
Simplemente haga clic en la pestaña ‘CSS adicional’.

Ahora continúe e ingrese su código CSS en el área CSS adicional.
Después de agregar el código, simplemente haga clic en el botón ‘Publicar’.

Usar un complemento CSS personalizado frente a agregar CSS en el tema
Todos los métodos descritos anteriormente se recomiendan para principiantes. Los usuarios avanzados también pueden agregar CSS personalizado directamente a sus temas.
Sin embargo, no se recomienda agregar fragmentos de CSS personalizados en su tema principal. Sus cambios de CSS se perderán si actualiza accidentalmente el tema sin guardar sus cambios personalizados.
El mejor enfoque es usar un tema hijo en su lugar. Sin embargo, muchos principiantes no quieren crear un tema hijo. Además de agregar CSS personalizado, a menudo los principiantes realmente no saben cómo utilizarán ese tema secundario.
El uso de un complemento de CSS personalizado le permite almacenar su CSS personalizado independientemente de su tema. De esta manera, puede cambiar fácilmente de tema y su CSS personalizado seguirá estando allí.
Otra excelente manera de agregar CSS personalizado a su sitio de WordPress es usando el complemento CSS Hero . Este maravilloso complemento le permite editar casi todos los estilos CSS en su sitio de WordPress sin escribir una sola línea de código.

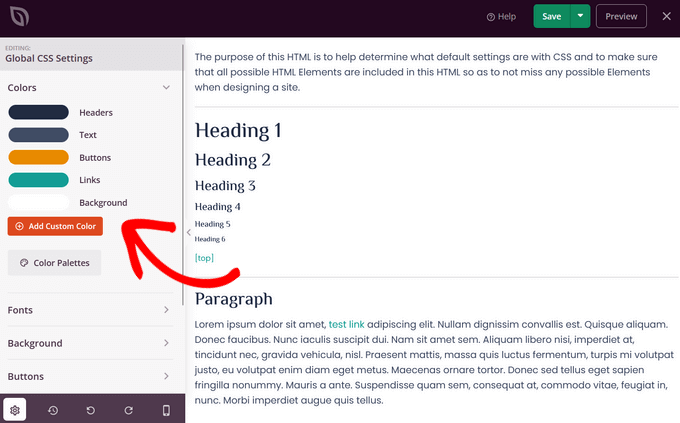
También puede agregar CSS personalizado con el complemento SeedProd. SeedProd es un creador de sitios web de arrastrar y soltar que le permite crear temas personalizados de WordPress y páginas de destino para su sitio de WordPress. Puede editar fácilmente la configuración global de CSS, no se requiere código.

Esperamos que este artículo haya ayudado a agregar CSS personalizado a su sitio de WordPress. También puede solicitar la ayuda de una Agencia SEO en México.